组织文件
Nextra 首先会从 pages 目录中收集所有 Markdown 文件和配置,
然后生成整个网站的 "页面地图",
以显示如下所示的 _ 导航_ 和 _ 侧边栏_ 等内容:

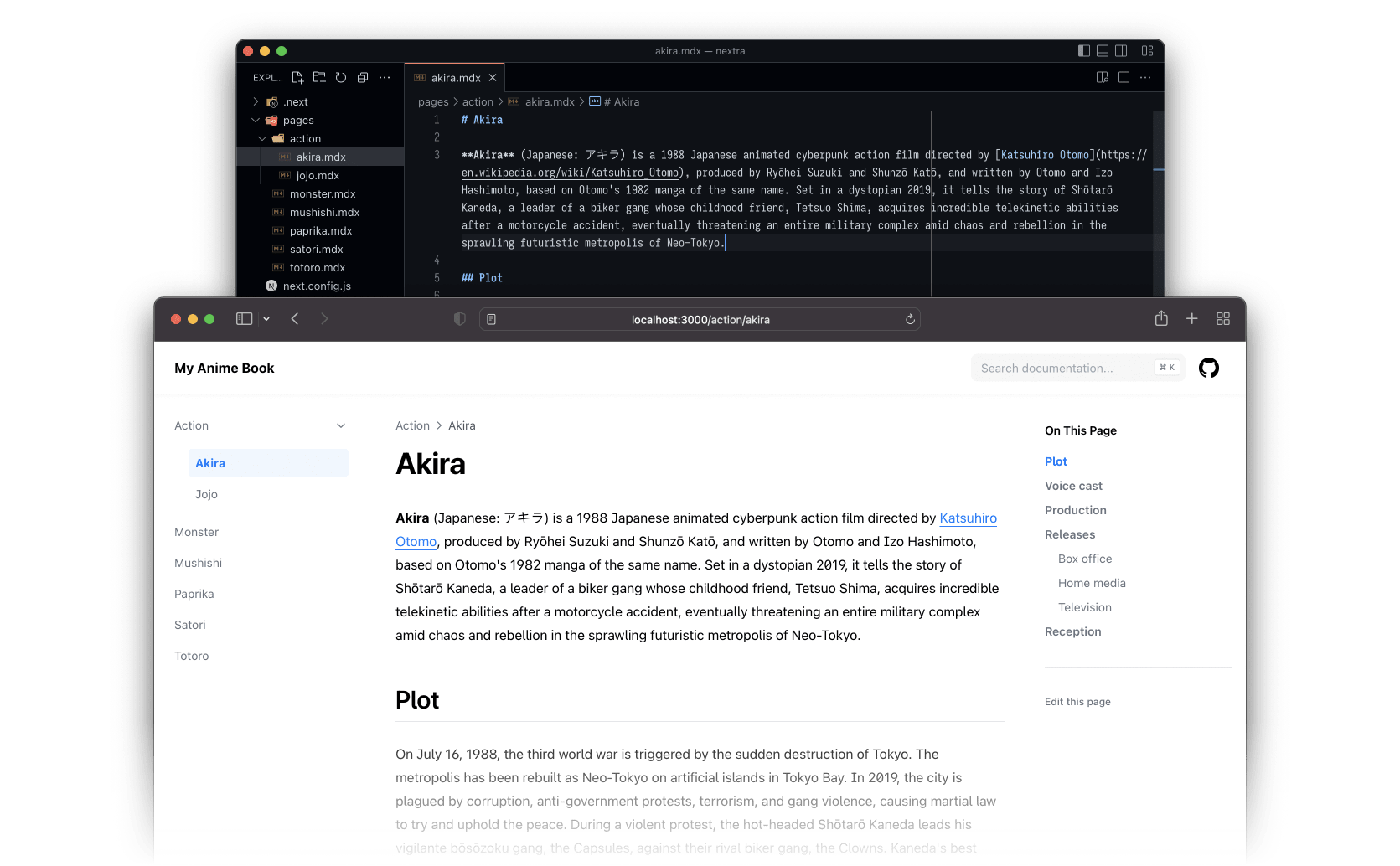
Example: Nextra Docs Theme has sidebar and navbar generated automatically from Markdown files.
默认行为
默认情况下,页面地图包含所有以 .md 和 .mdx 扩展名结尾的文件以及
目录结构,并按字母顺序排序。然后,Nextra 将使用
title (opens in a new tab) 软件包从
文件名中提取格式化的页面名称。
例如,假设您有以下目录结构:
- contact.md
- index.mdx
- legal.md
- index.mdx
经过处理之后获得的页面地图如下所示(注意,所有名称均按字母顺序排序):
[
{
"name": "About",
"children": [{ "name": "Index" }, { "name": "Legal" }]
},
{ "name": "Contact" },
{ "name": "Index" }
]全局页面地图将由 Nextra 绑定到每个页面。然后,配置好的 主题将使用该页面地图渲染实际的用户界面。
_meta.json
自定义每个页面的标题是很常见的做法,而不是仅仅用文件名当作标题。例如,页面的标题如果叫 "Index" 是不够明确的。最好指定一个能准确表达内容的有意义的标题,例如 "Home"。
这就是 _meta.json 文件的作用所在。你可以在每个目录下都放置一个 _meta.json 文件,
它将用于覆盖每个页面的默认
配置:
- _meta.json
- contact.md
- index.mdx
- _meta.json
- legal.md
- index.mdx
你可以把放置一个 pages/_meta.json 文件:
pages/_meta.json
{
"index": "My Homepage",
"contact": "Contact Us",
"about": "About Us"
}它会告诉 Nextra 每页的排列顺序和正确的标题。或者,
您也可以设置 title 属性并同时添加其他配置项:
pages/_meta.json
{
"index": "My Homepage",
"contact": "Contact Us",
"about": {
"title": "About Us",
"...extra configurations...": "..."
}
}额外的配置项将作为附加信息传递给 主题。 更多信息请查看相应主题的说明: